どうも、キーです。
前回はgoogle-code-prettifyというJavaScriptを使いましたが、今回はCrayon Syntax Highlighter(くれよん しんたっくす はいらいたー)というプラグインを使ってソースコードを表示したいと思います。
なお、本サイトではCrayon Syntax Highlighterのプラグインは利用していないので、説明は画像が中心です。
公式
Crayon Syntax Highlighter — WordPress プラグイン
サンプル
こんな感じになります。

他と比較したときのメリット
- 導入、使用が簡単
- 多機能
- 対応しているプログラミング言語の種類が多い(らしい)
他と比較したときのデメリット
- プラグインなので積み重なるとサイトが重くなる
- プラグインの範疇を超えるカスタマイズはできない(プラグインでできることが多いのでデメリットに挙げなくても良いレベル)
使い方
画像でざっくり説明します。
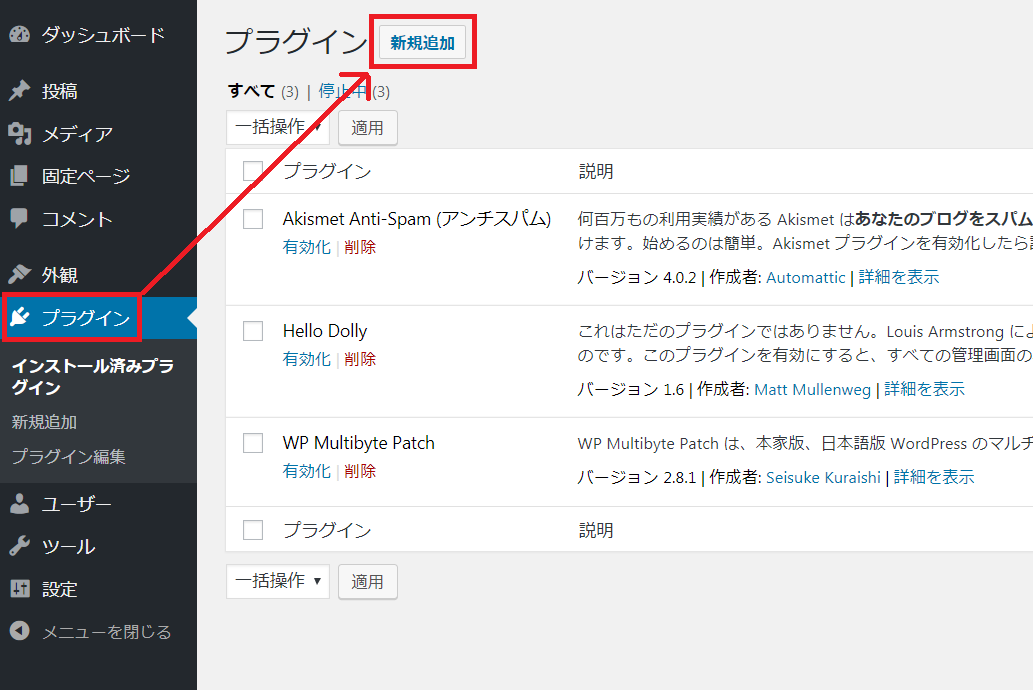
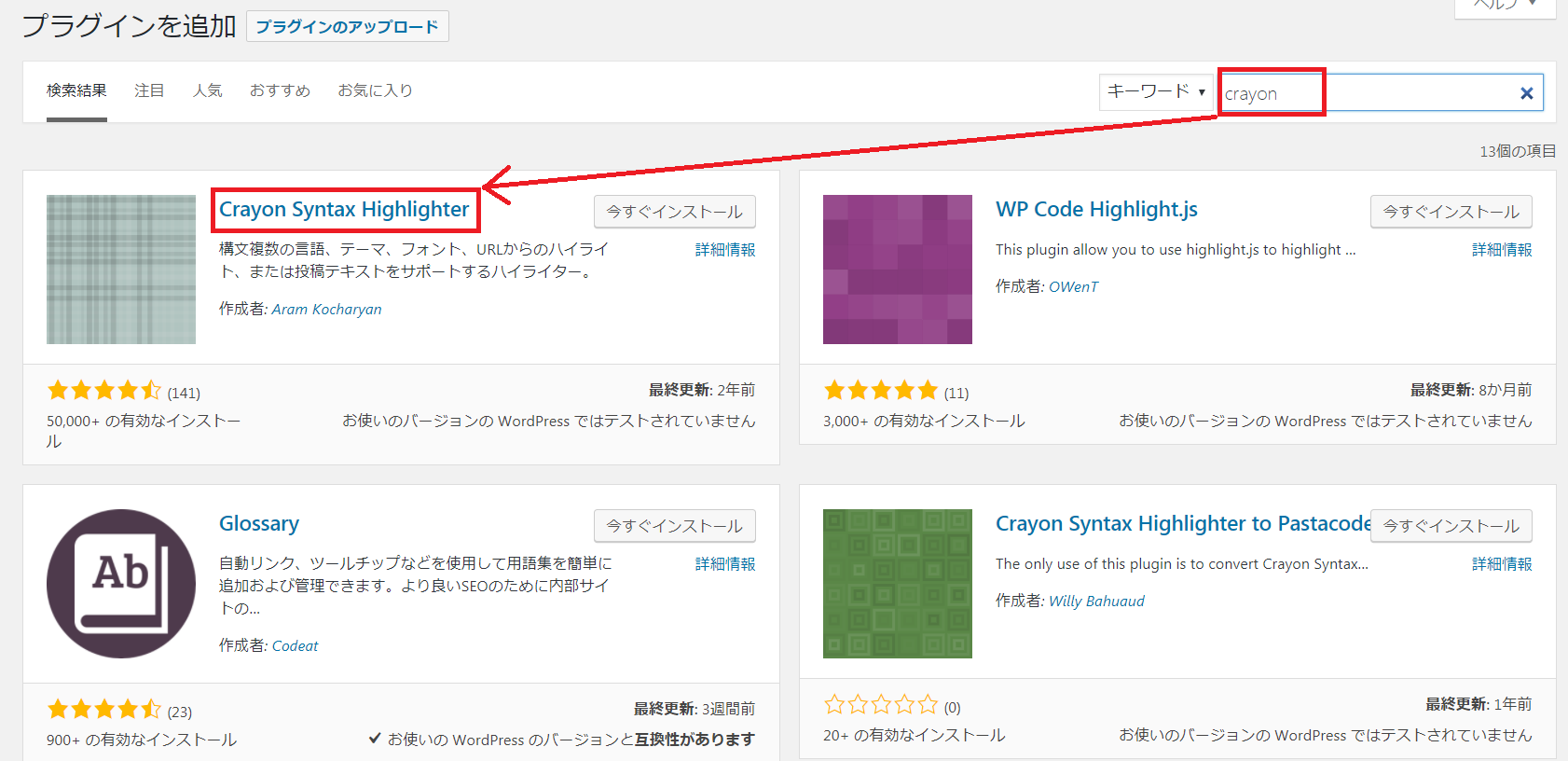
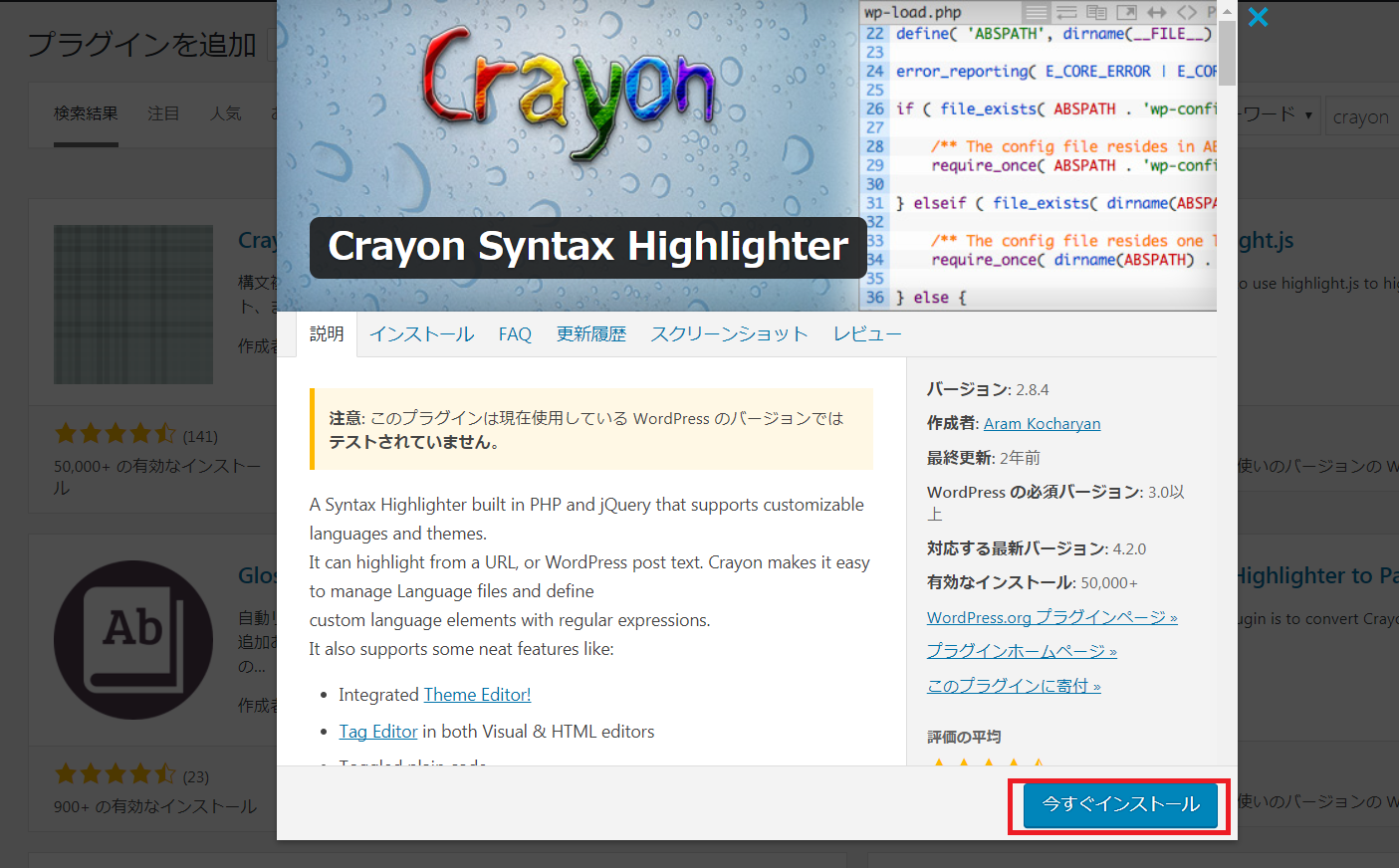
インストール
プラグインを検索してインストールします。



インストールが終わったらプラグインを有効化してください。
ソースコードを挿入
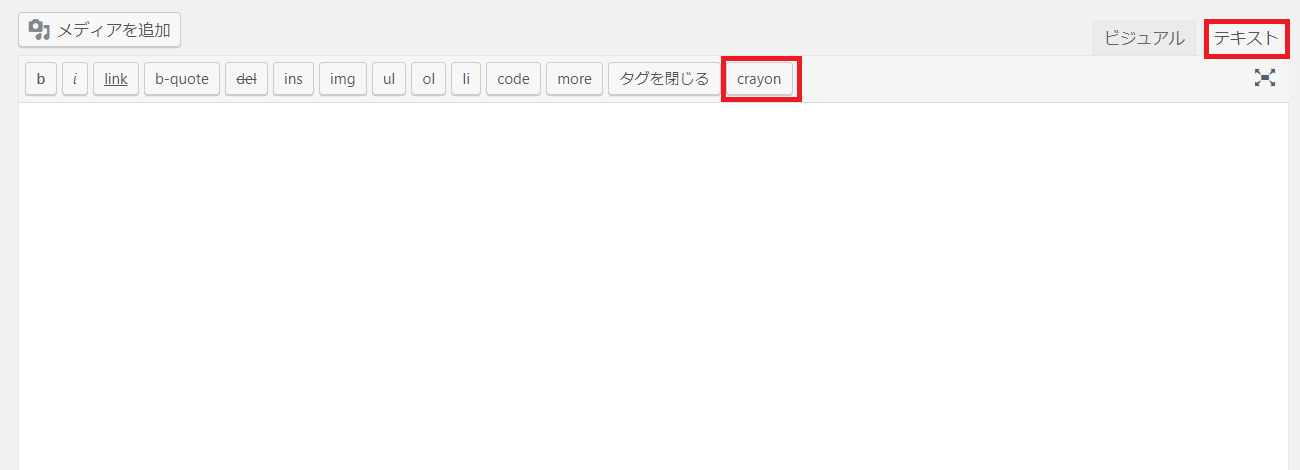
記事投稿ページのテキストモードに追加された「crayon」ボタンを使います。

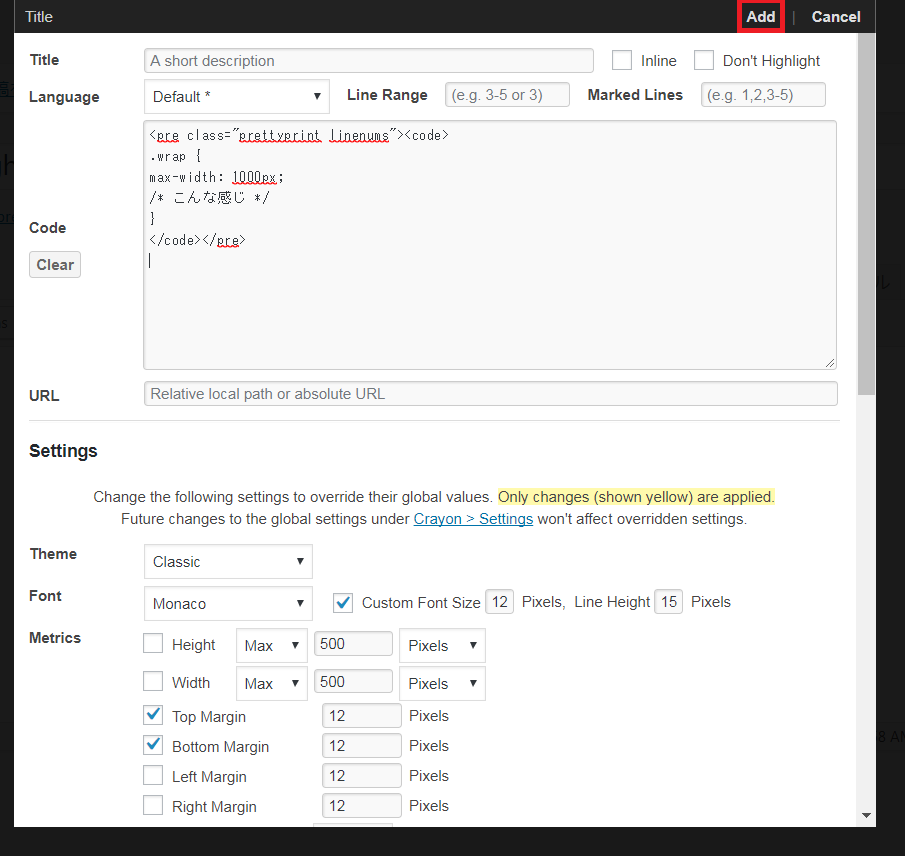
ソースコードを入力したらAddボタンで確定。
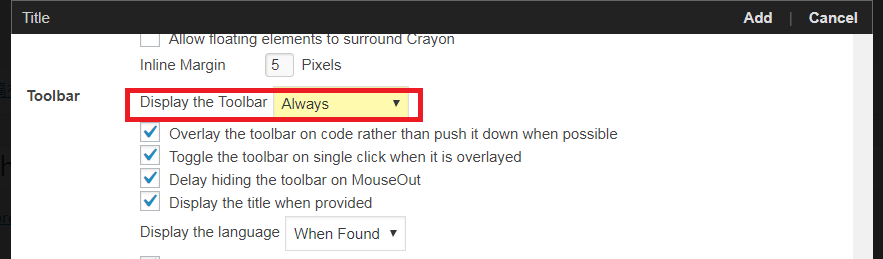
※ツールバーを常に表示しときたい方は次を先に読んでから確定してください。
ツールバーを常に表示する場合などはここを設定しておけば良い。
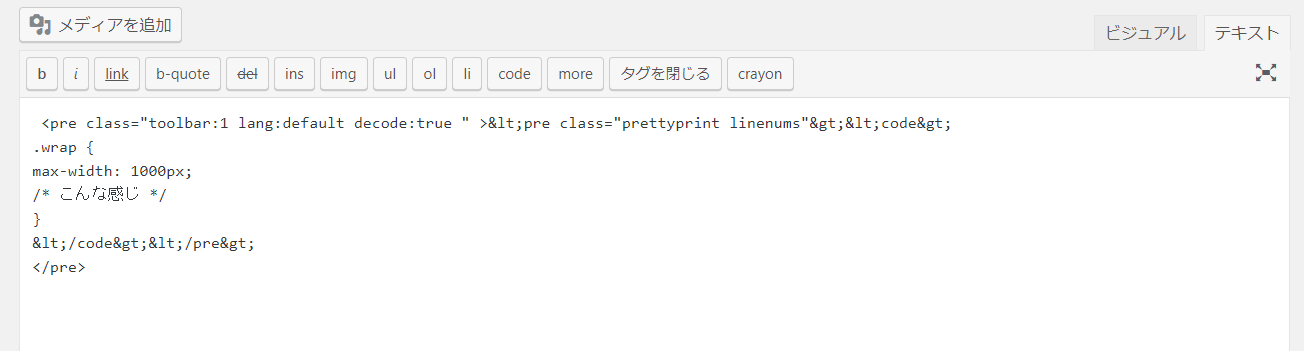
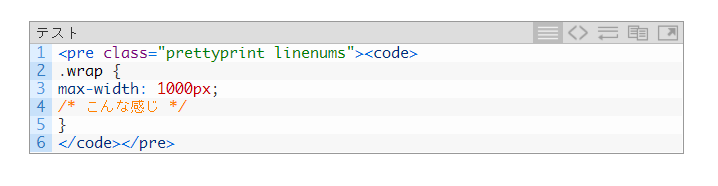
エディタ上にでる。
ソースコードの修正、設定の変更
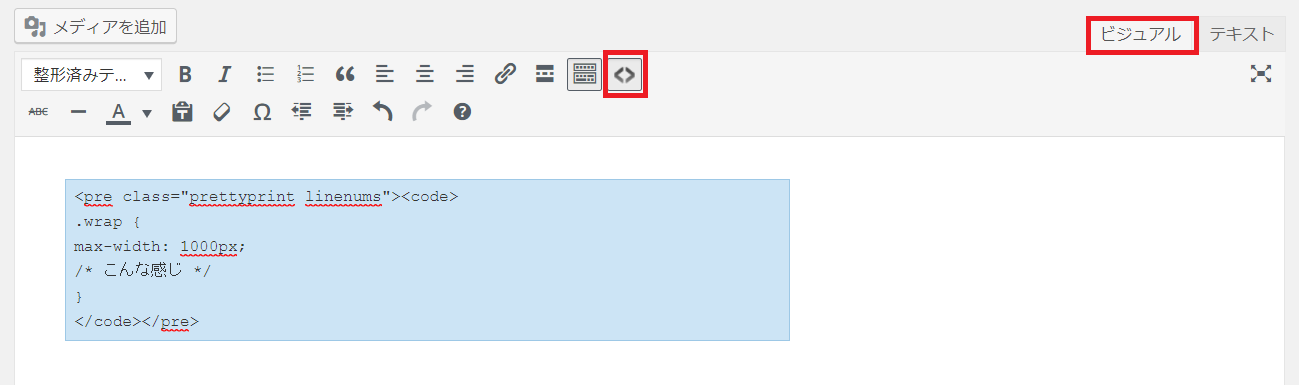
ビジュアルエディタの「<>」ボタンから編集画面にいけます。
ただ、前のツールバーの設定なども初期値が入っているので、もう一回すべて編集してから確定する必要があります。
結果
サンプルと同じです。
上の画像取るときは忘れてましたがタイトルにテストと入れています。

感想
導入がものすごく簡単なのはいいですね。
テーマの種類も多く、機能性はとても高いと感じました。
あと、ここに書いてある方法でうまく行かない場合もあると思います。
そんなときにはググりましょう。
ネットはソースを複数確認するのが大事です。
次回はGistを使ってみようと思っています。
参考
よく使われるプラグインなので他のブログさんもまとめていますね。
筆者が読みやすく学習の参考にさせていただいたサイトさんたちです。
Crayon Syntax Highlighterの設定と使い方:記事中にソースコードを表示 | affilabo.com
Crayon Syntax Highlighter – ソースコードを記事上で綺麗に表示できるWordPressプラグイン | ネタワン
Crayon Syntax Highlighterの使い方 | TechAcademyマガジン