はじめに
どうも、キーです。
今回はMarkdown(マークダウン)を扱っていきたいと思います。
Markdown…
タイトルではブログの記事作成が楽になると書きましたが、実際には文書作成においていろいろな場面で出てきます。
例えば、エンジニアの知識共有サービスであるQiitaなどもMarkdown形式で記事を書きます。
この記事でMarkdownの存在を知った人に、活用を始めてもらえると嬉しいです。
目的
この記事の目的は以下2点です。
- Markdownを知らない人に、Markdownの概要を伝えること
- 私のブログ作成を少し楽にすること
はい。
この記事のメイン私のブログ作成を楽にすることです。
また、Markdownについても使い方の説明はせず、Markdwnとは何かの説明までをします。
Markdownの使い方については正直都度ググるほうが良いので、この記事には書きません。
Markdownとは
はい。いきなり核心ですがMarkdownについては正確に説明するのが難しいため、wikipediaを引用します。
Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。本来はプレーンテキスト形式で手軽に書いた文書からHTMLを生成するために開発されたものである。しかし、現在ではHTMLのほかパワーポイント形式やLATEX形式のファイルへ変換するソフトウェア(コンバータ)も開発されている。各コンバータの開発者によって多様な拡張が施されるため、各種の方言が存在する。
引用:Markdown (https://ja.wikipedia.org/wiki/Markdown)
いろいろと書いてありますが、個人的な感覚で要約しますと、こうなります。
- 文章を簡単に書くための記述方法です
- もとはHTML文書を作るために開発されました
- 今ではいろいろな形式の文書へ変換する方法も作られています
記述方法ではなく言語、あるいは変換するためのプログラムという意見もあるかもですが、大事なのはどう捉えるかではなくどう使えるかなので、一旦これで。
使い方
Markdownの定義は分かりましたが、結局どういったものなのでしょう。
ここでは記法については詳しくやりませんが、最低限例を書きます。
例えば節タイトルとなっている「使い方」は見出しの文字ですが、Markdownを使わずHTMLで記述するとこうなります。
<h1>使い方</h1>これをMarkdownで記述すると以下のようになります。
# 使い方元々あまり複雑ではないですが、ものすごく簡単になりましたね。
キータイプ的にも負担が少ないです。
見出しは一つの例ですが、その他にも箇条書きや引用、表など様々なものを簡単に表現して、HTMLで記載したときと同じように表示できます。
注意点
当然ですが、Markdownは万能ではありません。
Markdownは定形的な文章は得意ですが、細かくカスタマイズする場合はHTMLにしてからの変換が必要になります。
また例えば上の例で#を使用したようにHTMLとは違う予約後を使っているため、再現できない文章が出てくる可能性もあります。
よっぽど特殊な状況でない限りは大丈夫だと思いますが、Markdownでうまく書けないといったときには思い出すと良いかもしれません。
Markdown文書作成環境
最近のWebサービスなど、至るところで使用されているMarkdown形式ですがどのような環境が必要でしょうか。
結論としては簡単で、Markdown対応のエディタを使いましょう。
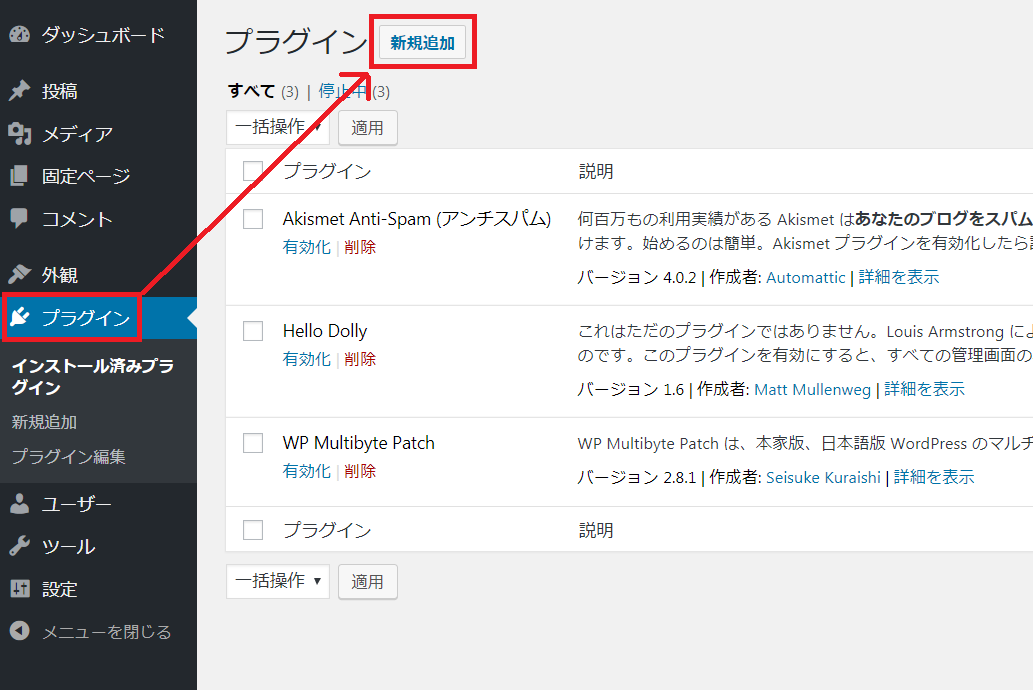
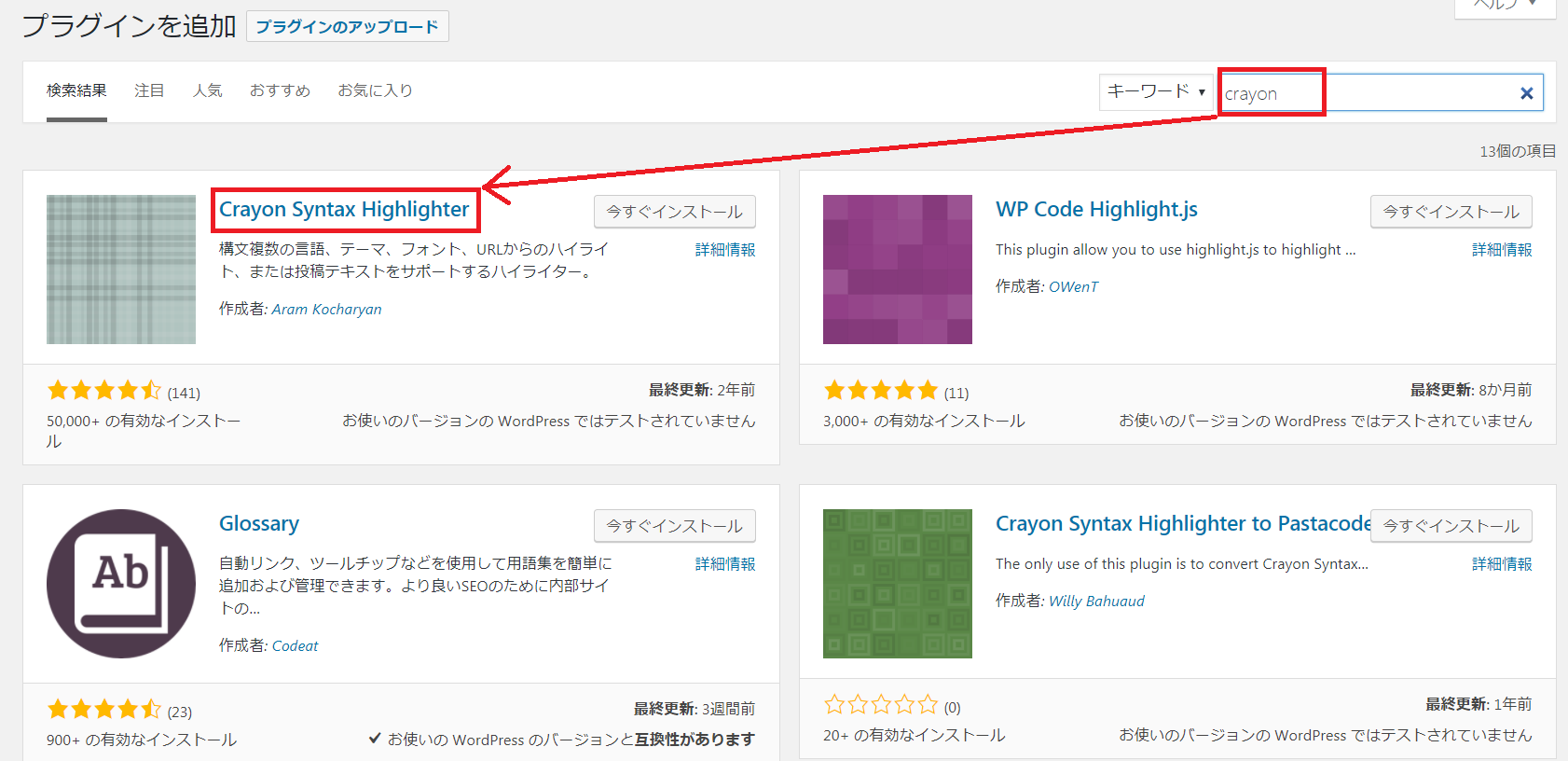
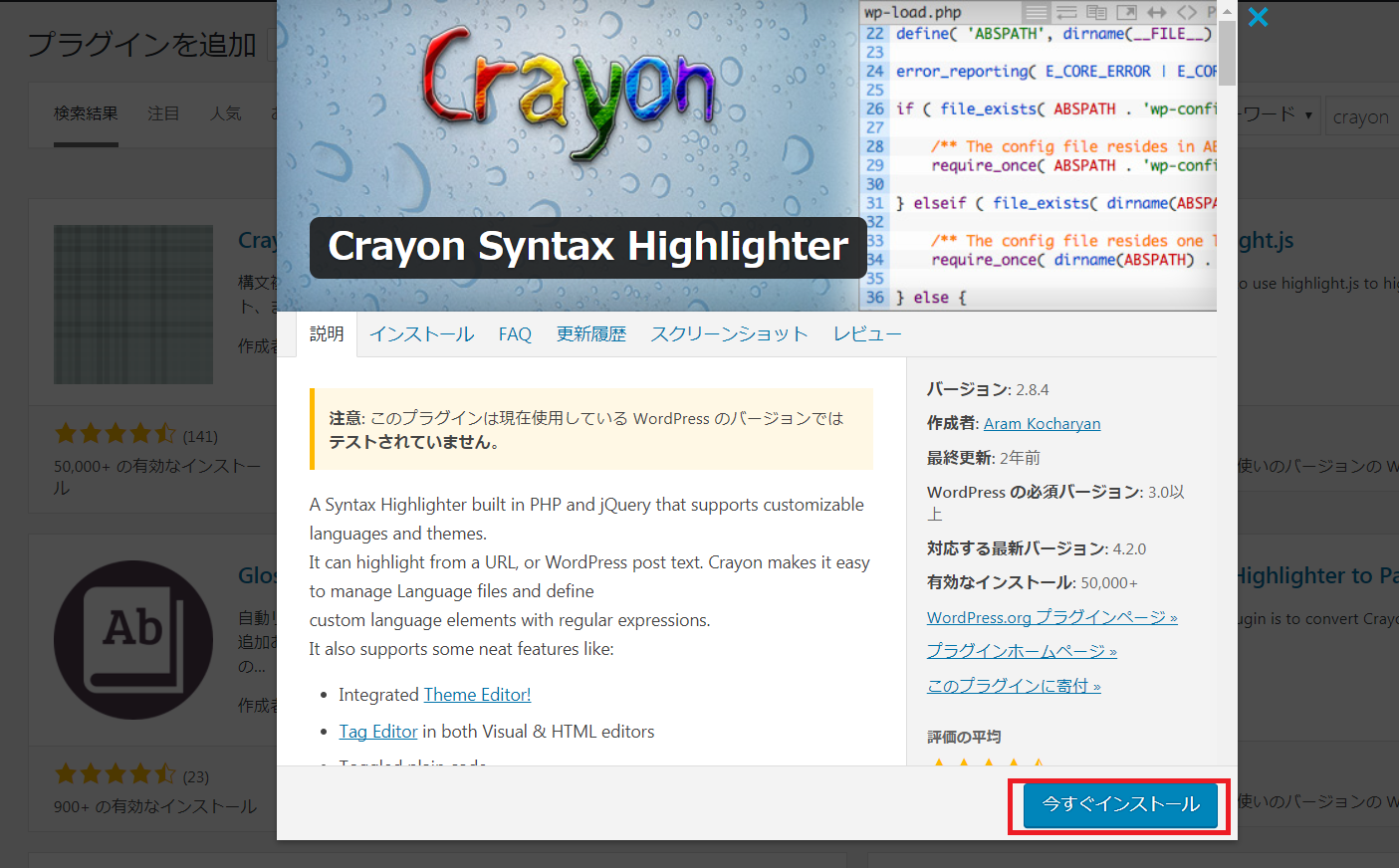
気をつける点として、例えばWordpressの投稿に使いたい場合はHTMLへの変更機能が必要になります。
機能面については自身で使って、気に入ったものを継続利用することをおすすめします。
ちなみに上記のHTMLへ変換する機能を持ったエディタであれば、例えばakatsuki様が作成したWebページで使えるエディタなどがあります。
以下の紹介記事がありましたので、リンクをはらせていただきます。
Markdownで書いてHTMLに変換してブログ投稿する人(俺)に嬉しいMarkdownエディタ作った
実はこの記事の作成時も上記エディタを使用させていただいていたり。。。
おわりに
今回はMarkdown形式についてお話しました。
これによってブログ投稿が少しだけ楽になるといいなと思います。
また、Markdown形式を採用しているWebサービスなどへ投稿するときも楽に投稿できますね。
おまけ
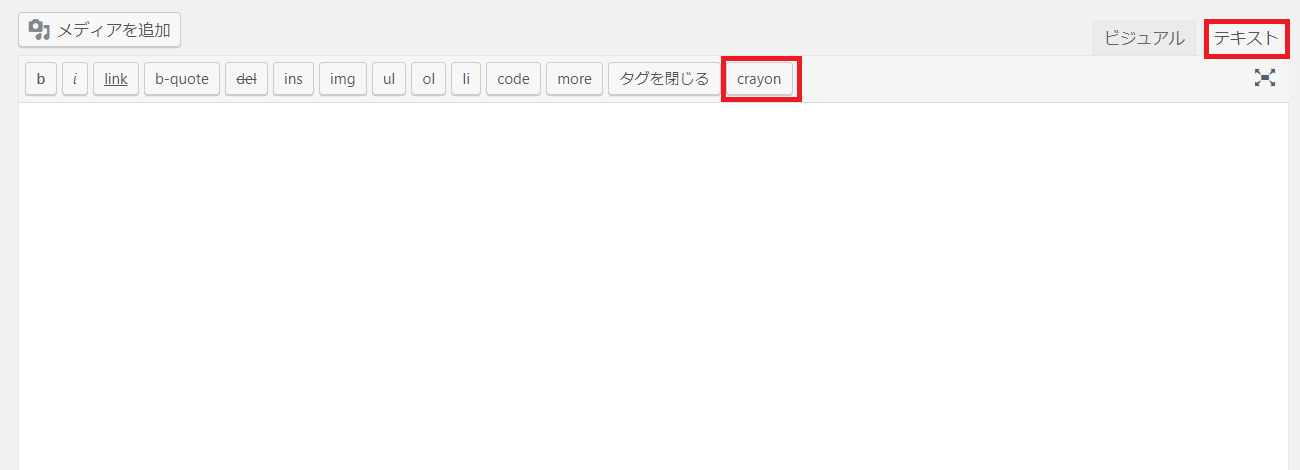
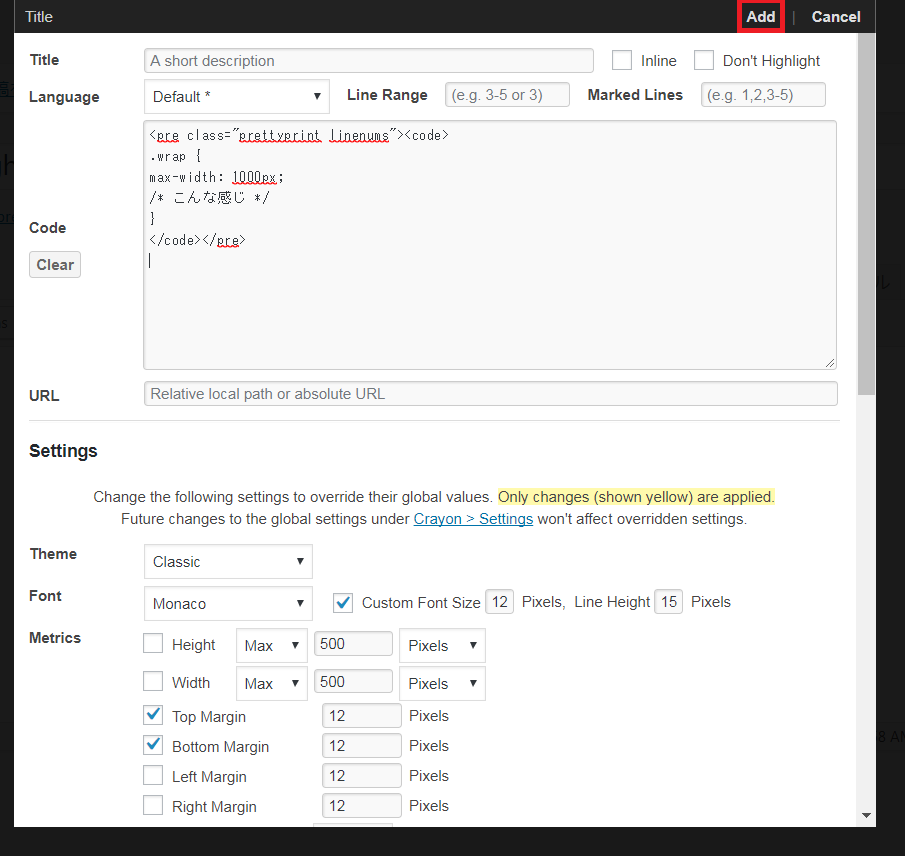
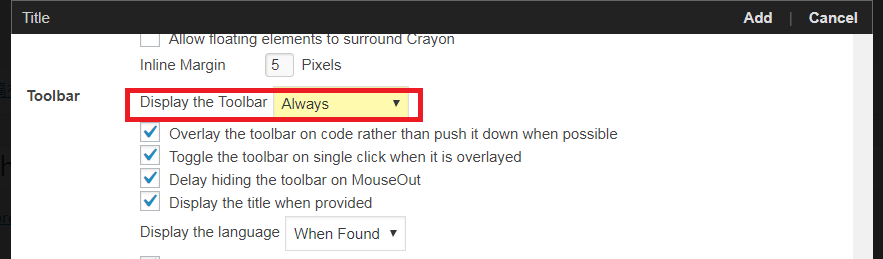
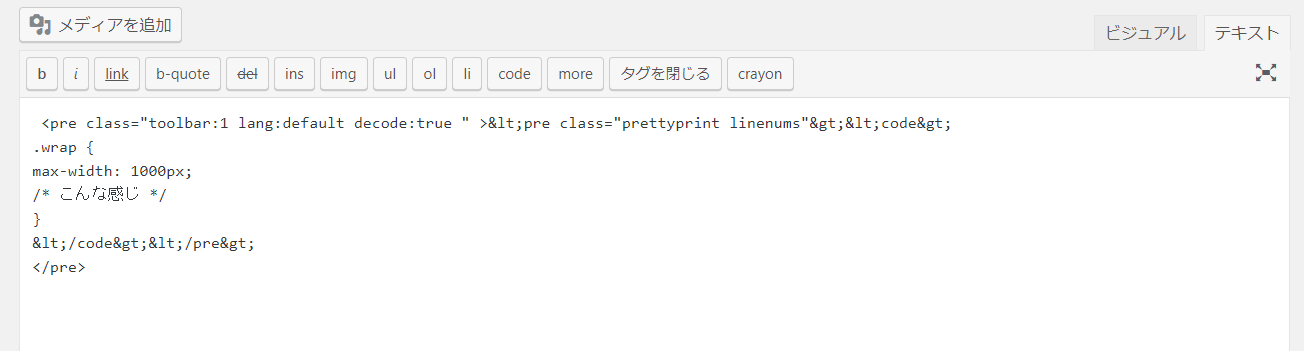
ソースコードをWordpressに投稿する場合は、その部分についてはMarkdown形式はおすすめしないです。
その場合の表示は以下のようになります。
<pre class="prettyprint linenums"><code>
.wrap {
max-width: 1000px;
/* こんな感じ */
}
</code></pre>Webサイトにソースコードを載せる方法(1)の記事と同じ表示ですね。正直おしゃれにするにはカスタマイズが必要です。
QiitaなどのWebサービスではサービス側でカスタマイズがしてある(と思う)ので(多分)問題ありませんが。