はじめに
どうもキーです。
最近は仕事が落ちいているので更新する時間がとれて書く気がおきますね。
GitHubについての記事を経て、ようやくここまで来ました。
Gistでソースコードを表示する方法についてです。
GitHubへの登録などがまだであったり、そもそもGitHubって何?という方は以下の記事を。
Gistの作成手順
1. GitHubにログインする
Sign inからログインしましょう。
Sign upはアカウント作成なので注意です。
2. Gist画面へ移動
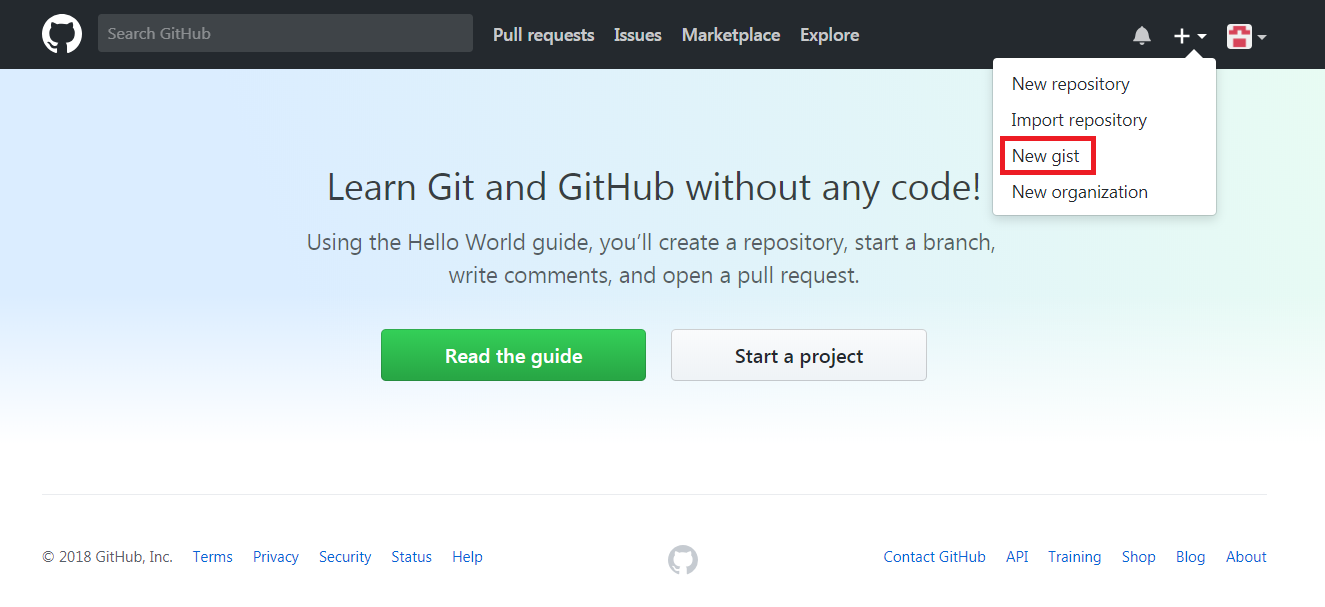
右上の+ボタンを押してNew gistを選びましょう。

3. 必要な項目を入力する
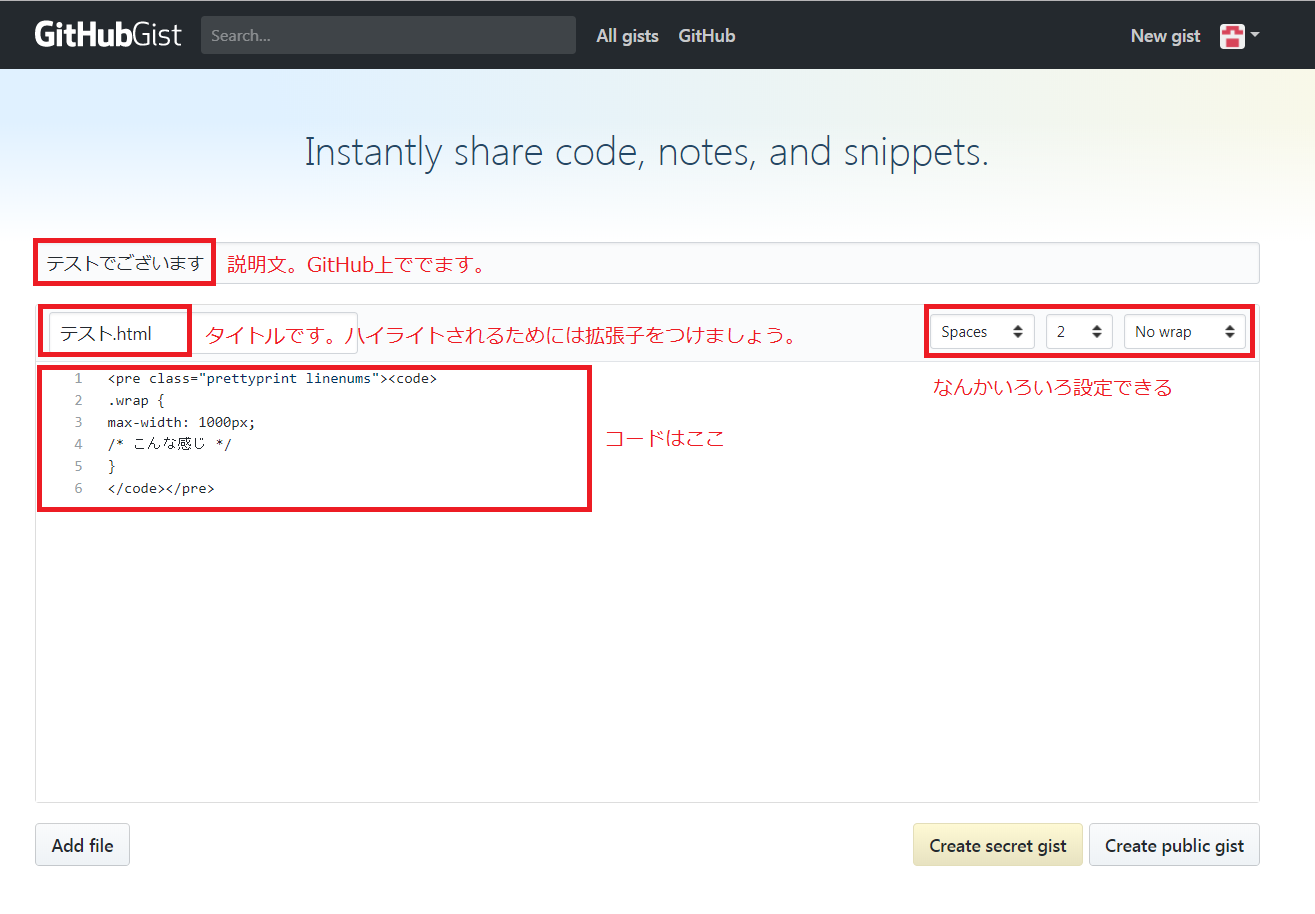
タイトルや説明、ソースコードを入力しましょう。

4. 作成する
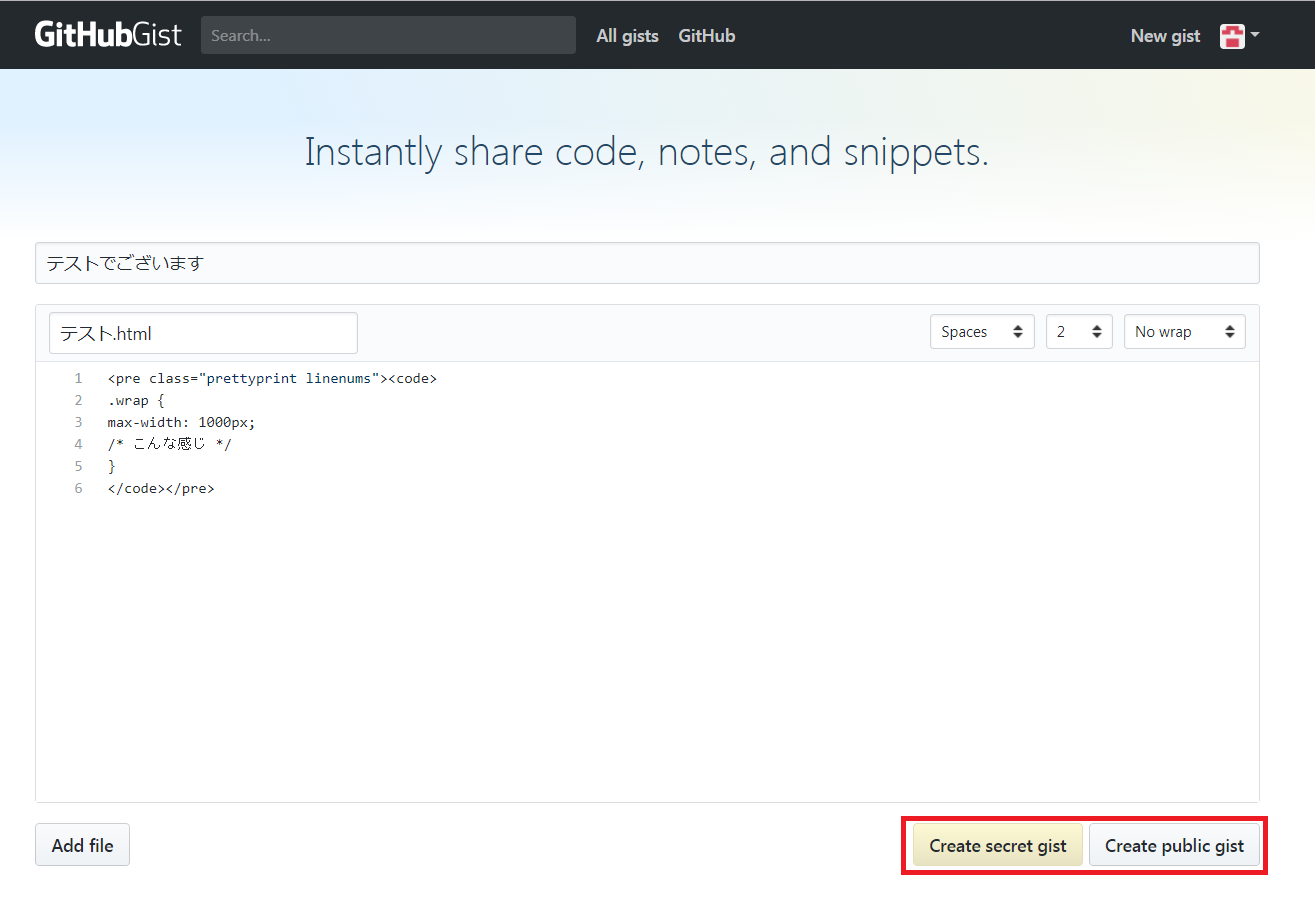
Create secret gistかCreate public gistを押しましょう。
Gistの表示以外では見せたくない場合はsecret、GitHub内のアクセスも許可する場合はpublicです。

5. 作成完了
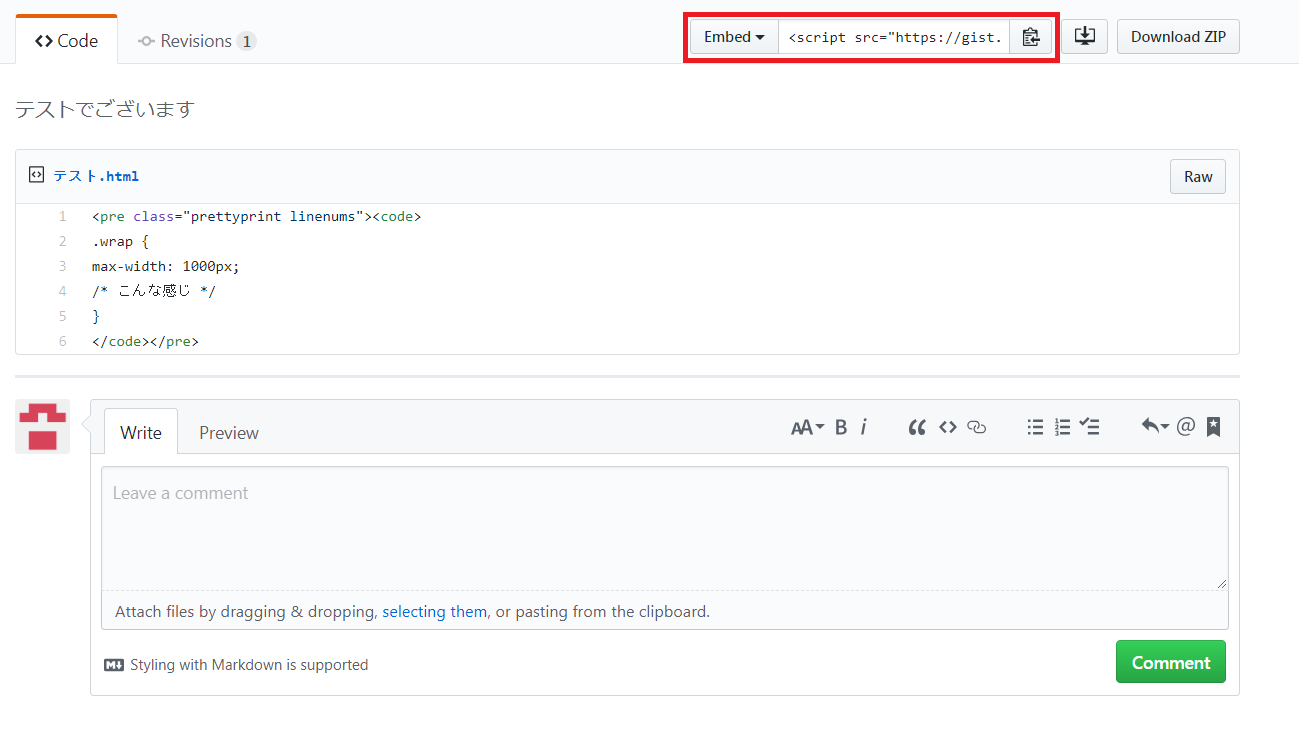
これでGistの作成は完了です。
それでは早速ブログで公開しましょう。
ブログに表示する方法
1. スクリプトをコピーする
Gistの画面のスクリプトをコピーします。

2. ブログのテキストに貼る
コピーしたスクリプトをブログに貼ります。
WordPressの場合はテキストモードで貼り付けましょう。
これだけです。
結果
終わりに
Gistはアカウントを作らなければいけませんが、一度準備ができれば次回以降ものすごく簡単にソースコードのハイライド表示ができます。
特にGitHubをよく利用しているプログラマにはおすすめかなと。
私個人としてはデザイン的に好きなgoogle-code-prettifyを今は利用していますが。
次回以降の記事は未定ですが、書いてみたいネタはまだあるのでそこから試してみて書きたいと思います。
自身の成長の記録を残せるのも悪くないですね。
このブログだけでもすこしずつ成長できている気がします。