失敗は成功のもととすべし
どうも、キーです。
突然ですが今回はWordPressの子テーマについて書きたいとおもいます。
なぜ前回から突然話題が変わったかと言いますと、今回ある失敗をしてしまったために急遽対処が必要となり、同じ目に合う方を少しでも少なくしたいと思い書かせていただきます。
子テーマの作り方だけ知りたい方は「子テーマの作り方」まで飛ばしてください。
失敗の内容
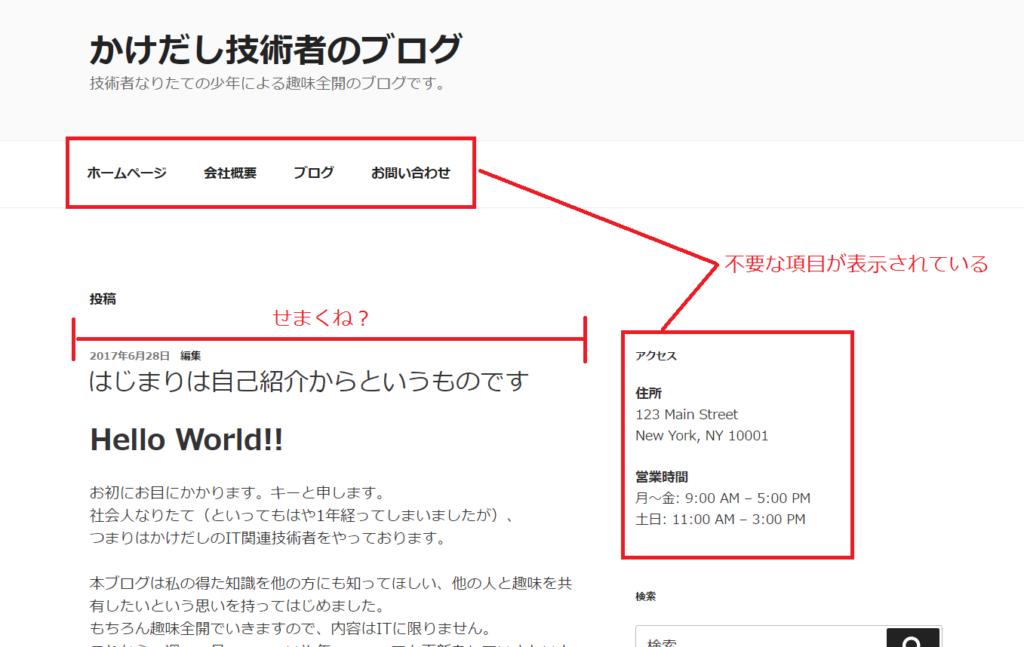
簡単に言いますとブログのレイアウト設定をすべてリセットしてしまいました。
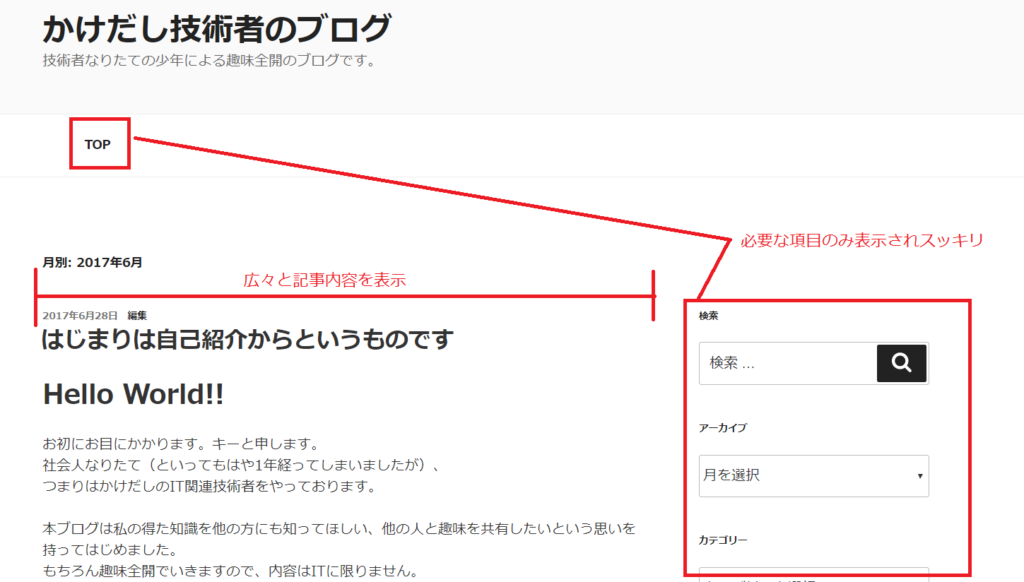
記事やサイドバーの横幅を調整したり、埋め込んだGoogle Analyticsのトラッキングコードなどもすべて削除されてしまいました。
失敗の原因
WordPressのテーマには「子テーマ」というものがあるのですが、その存在を知らず、「親テーマ」を直接編集してしまっていたことです。
WordPressの「親テーマ」はたびたび更新されるのですが、更新を適用すると新しいバージョンのファイルで既存のファイルをすべて置き換えるというような動きをするため、それまで「親テーマ」に行っていた変更が全てリセットされます。
対策としては何度も記載していますが、「子テーマ」を編集してブログのレイアウトなどを変更しましょう。
そもそも「子テーマ」とは
何度も「親テーマ」「子テーマ」と書いておりますが、そもそもどういうものでしょうか。
以下、簡単な解説です。詳しく知りたい方はググってね☆
- 「親テーマ」…大元となるテーマです。WordPressをインストールしたときに付属しているテーマなどはこちらにあたります。(例えば本ブログではTwenty Seventeenです)「親テーマ」のテーマファイルを編集してもテーマの更新を行うとすべて元に戻ってしまいます。
- 「子テーマ」…親テーマの設定を引き継ぎつつ、独自の設定をするために作成するテーマです。基本的には自分で作ることになります。「子テーマ」のテーマファイルを編集した場合は「親テーマ」のテーマを更新しても「子テーマ」の編集内容が残るため、テーマを再度は編集し直す必要がなくなります。
子テーマの作り方
ここからが本題です。
基本的には公式のリファレンスを参照すれば良いです。
必要なファイル
子テーマを作成するときに最低限作成するファイルです。
ファイル作成時の注意ですが、ファイルの文字コードはUTF-8で作成しておいたほうが無難です(文字化けを防ぐため)。今後他のファイルを作成するときのためにもUTF-8で作成することを覚えたほうがよいです。
- style.css
- functions.php
style.css
以下のように記述します。
各項目を自分が利用している親テーマに合わせて編集してください。
得に必須の項目は「Theme Name」と「Template」です。
「Theme Name」は子テーマの名前を入力してください。子テーマの名前は一般的には「親テーマ名 + Child」が利用されます。
「Template」は親テーマの「ディレクトリ名」です。子テーマのファイルをアップする場所(後の手順)により変わりますが、こちらも一般的には例の形式で良いと思います。
/*
Theme Name: Twenty Fifteen Child
Theme URI: http://example.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Author: John Doe
Author URI: http://example.com
Template: twentyfifteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-fifteen-child
*/上記の例はTwenty Fifteenを親テーマとするTwenty Fifteen Childテーマを作成する場合の例です。
functions.php
最低限必要なコードは以下です。
親テーマのcssを子テーマで利用するための記述です。
テーマの種類等によっては更に作成した子テーマのcssも読み込む記述をしなければならない場合はありますが、そのような特殊な場合(やってできなかった場合)は公式のリファレンスでしたり、他の幾つかのサイトで調べたほうが良いでしょう。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );はじめの<?php を忘れないよう気をつけましょう。
<?phpがあるなら、最後?>で閉じなければと感じるかもしれませんが、公式のリファレンスにもそのような記載はないので、書かなくて大丈夫です。
大丈夫な理由があるとは思いますが、今回は重要でないので割愛します。
以上で子テーマの作成に最低限必要なファイルの作成は完了です。
子テーマのアップロード
WordPressの機能を利用してアップロードするのが一番楽であるため、利用します。
- まずは上記で作成した2つのファイルを「twentyseventeen-child」といった「親テーマ-child」という名前のフォルダに入れてください。
親テーマ名は「ディレクトリ名」になります。WordPressの機能を使ってアップロードする場合は小文字の例のような形になると思います。 - フォルダができたらWindowsの機能を使ってzipファイル形式に圧縮します。
フォルダを右クリックし、「送る」→「圧縮(zip形式)フォルダー」を選んでください。
フォルダのある場所に「twentyseventeen-child.zip」というようなファイルが出来ればOKです。 - WordPressのダッシュボードから「外観」→「テーマ」を選び「新規追加」→「テーマのアップロード」の順にボタンを押します。
- 「ファイルを選択」メニューで先程作成したzipファイルを選び「今すぐインストール」を押します。
- インストールが成功すればOKです。
子テーマの有効化
子テーマのインストールが完了したら有効化します。
インストール完了が表示されている画面、あるいは「外観」→「テーマ」に表示されるテーマアイコンの右下の「有効化」をクリックします。
ブログのプレビューを確認します。
現時点では親テーマから何も変更をしていないはずなので、親テーマのレイアウトがそのまま表示されればOKです(トップ画像など一部の設定は初期状態になってしまっているかもしれません)。
この段階ではページが表示できることが確認できれば次のステップに進んでも良いでしょう。
次のステップ
今回は本当に子テーマを作成する部分のみ書かせて頂きました。
次回は実際に子テーマを活用してブログのレイアウトを変更したいと思います。
やること自体は以前書いた内容の予定ですが、子テーマでできるようにします。