はじめに
※前置きが長くなってしまったので、面倒な人は「設定内容」の項目まで飛ばしてください。
どうも、キーです。
無事第2稿を投稿することができました。
今回はWordPressブログの導入初期の際、レイアウトを最低限見れるものにするための設定方法をご紹介したいと思います。
ちなみにここでの最低限は私主観なので「見苦しいことこの上ないのですが?」という方がいたらすみません。
Twenty Seventeen
WordPressを導入仕立てで、この言葉の意味がわかる人がどれだけいるでしょうか。もし分かる人は以下を読まなくても、自分で設定できてしまう人なんじゃないかと思います。ただ、その場合でも以下の内容で設定を手助けできると幸いと思います。
さて、Twenty Seventeenですが、これはWordPressに入っているデフォルトテーマの一つです。私の場合はこれも入っていましたが、入っていない方がいたらごめんなさい。おそらく導入時期の違いとかのアレです。
それはさておき、今から設定を説明するにあたって予めご理解頂きたいのは、以下の内容はすべて本ブログの設定=Twenty Seventeenの場合を想定しております。
他のテーマでもそれほど変わらないとは思いますが、違うこともあるということはご理解いただければと思います。
前置きが長くなってしまったので、説明は可能な限り簡潔にします。
設定内容
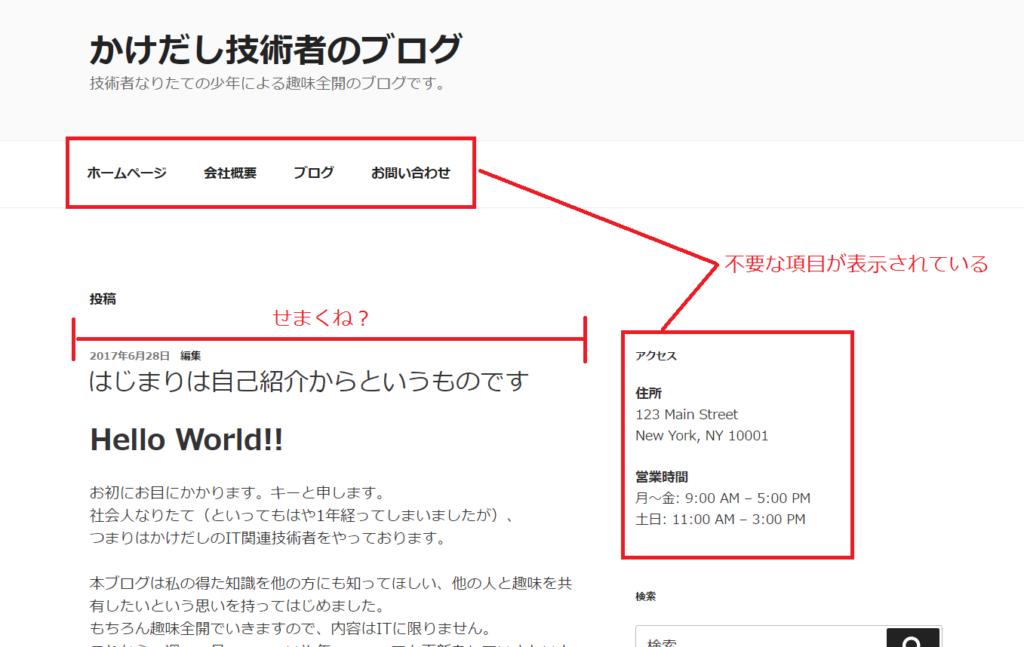
問題点
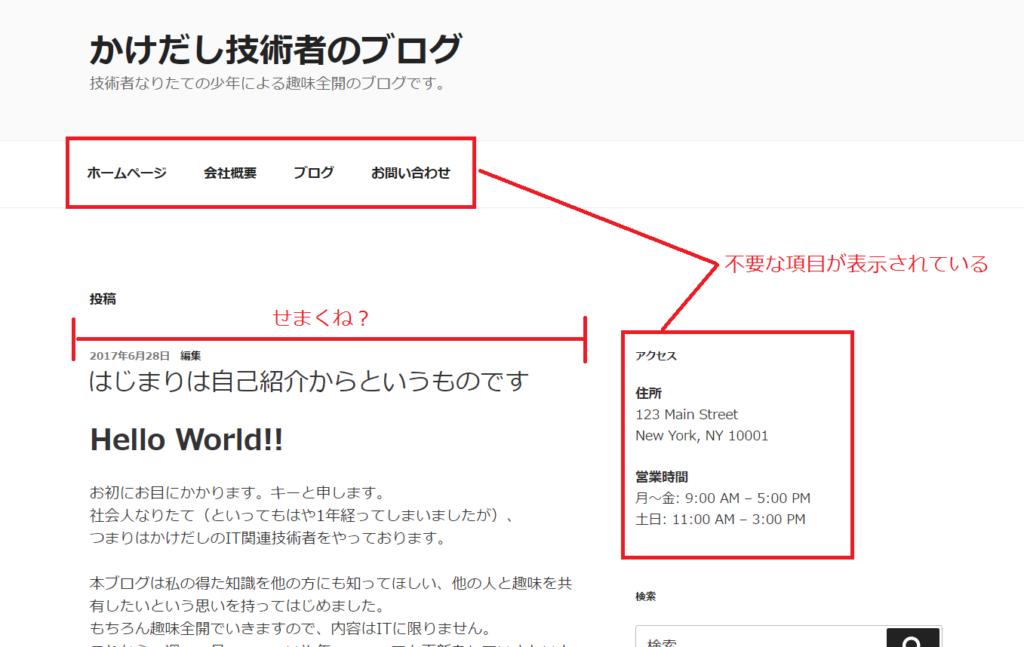
まずデフォルトのレイアウトの問題は以下だと思います。

それでは、設定を変更していきます。
1.「アクセス」を消す

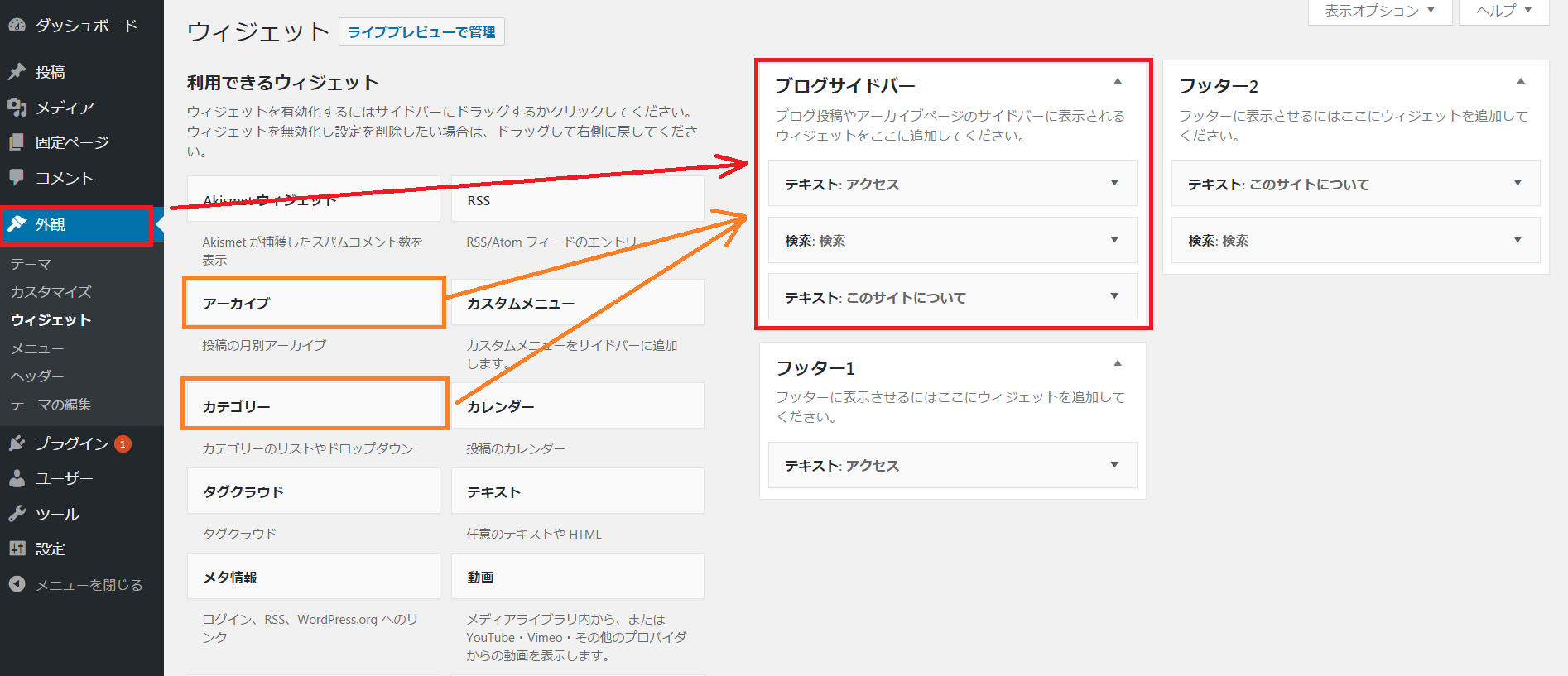
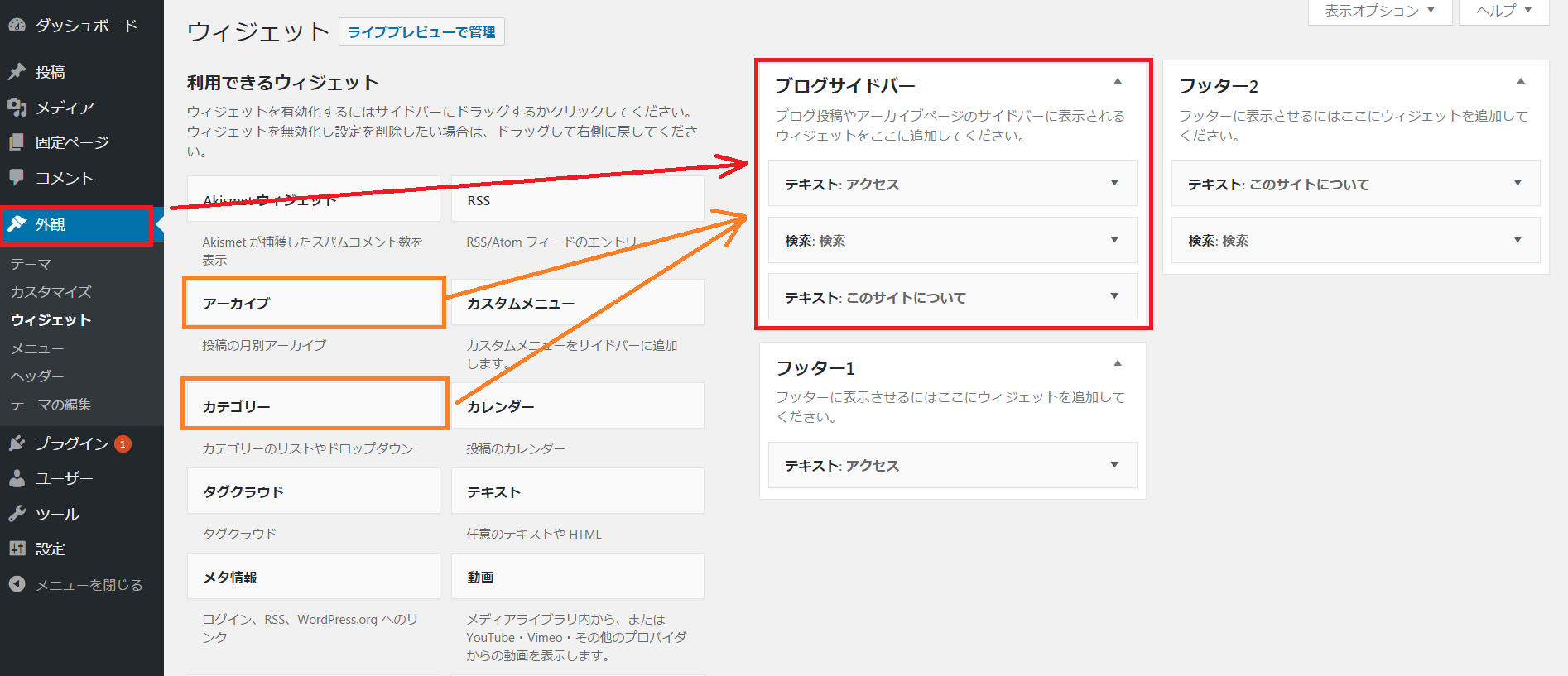
まず、一番左のメニューから「外観」-「ウィジェット」を選びましょう。
上記のような編集画面が表示されたら、あとはドラッグアンドドロップでウィジェットを出し入れするだけです。(ちなみに右側の空間はサイドバーと言います。)
ウィジェットの削除は「ブログサイドバー」内のウィジェットのプルダウンメニュー(下マーク)から行うか、左のウィジェット一覧のあたりにドロップしてやると行えます。
今回はオレンジの枠のウィジェットなどを追加しました。
2.トップメニューの編集
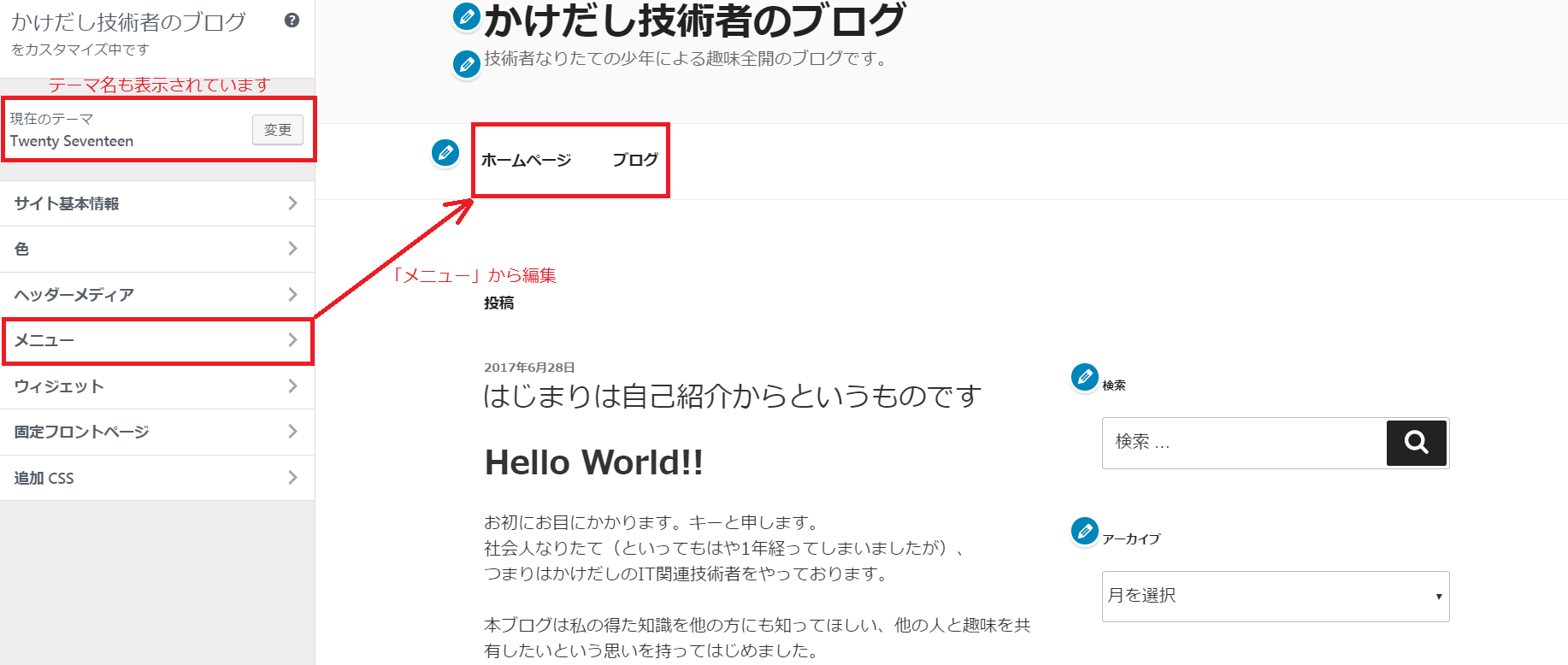
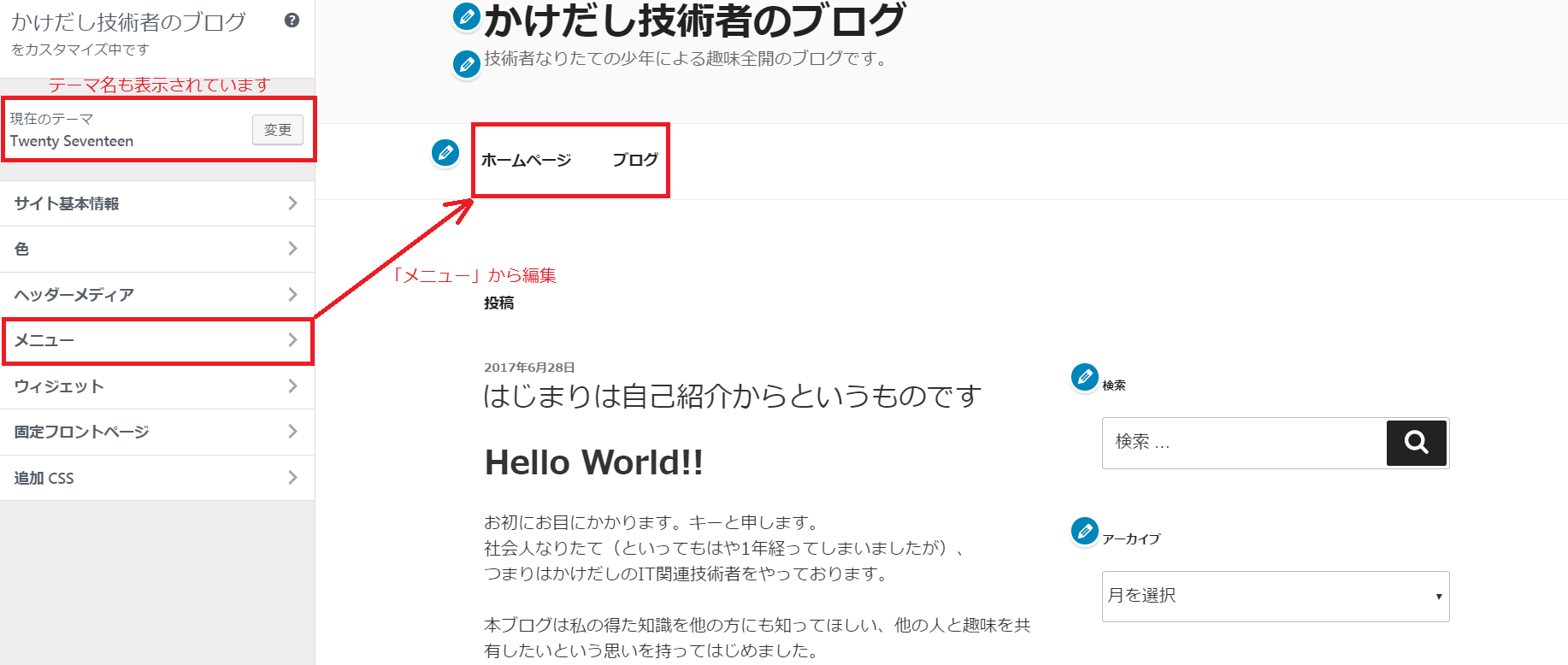
一番左の黒いメニューで「外観」-「カスタマイズ」を選ぶと下のような画面になります。

ここにはテーマ名も表示されます。(他にも見れる画面はたくさんありますが・・・)
「メニュー」-「トップメニュー」を選べばごちゃごちゃ編集できますので、自分の好きなように改造してしまってください。
ちなみに私はとりあえずブログトップに飛べるボタンだけ作っておきたかったので、「カスタムリンク」にトップページのURLを入れた「TOP」の項目を作成しました。
3.投稿内容の表示幅を広く
このTwenty Seventeenというテーマは基本的にはシンプルでいいのですが、いかんせん投稿内容を表示する幅が狭いです。広げてやりましょう。
ただ、ここからは少しだけややこしいです。
「外観」-「テーマの編集」を選びましょう。
「スタイルシート (style.css)」というものが出てくると思います。
ここで、検索をします。
「Ctrl+f」を押して、「primary」で検索しましょう。
/* Layout */
.wrap { max-width: 1000px;
padding-left: 3em;
padding-right: 3em;
} .has-sidebar:not(.error404) #primary { float: left; width: 58%; } .has-sidebar #secondary { float: right; padding-top: 0; width: 36%; }
なんかこんな感じの記述が見つかればOKです。
.wrapのmax-widthでページの表示部分全体の幅を広くしたり狭くしたりできます。
.has-sidebar:not(.error404) #primary は投稿の部分です。
widthで表示部分に対する%を指定しましょう。
.has-sidebar #secondaryはサイドバーです。こちらは投稿部分も広げたらその分狭く、狭めたらその分広くしましょう。
widthのあまりの6%は、投稿とサイドバーの間の広さに貼るはずですが、基本的にはそのままが無難と思います。
ちなみに私はmax-width:1100px,width:68%,36%にしています。
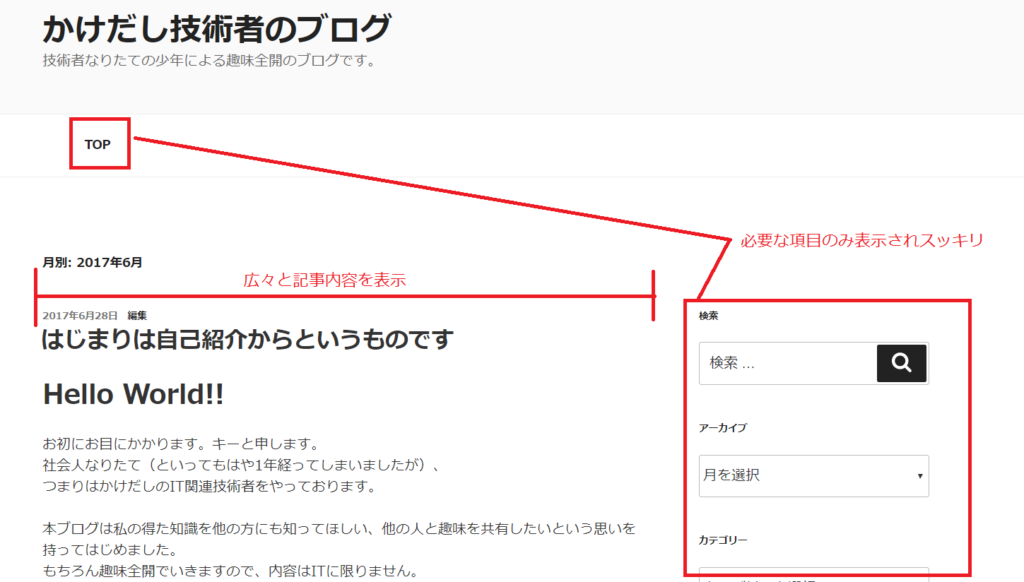
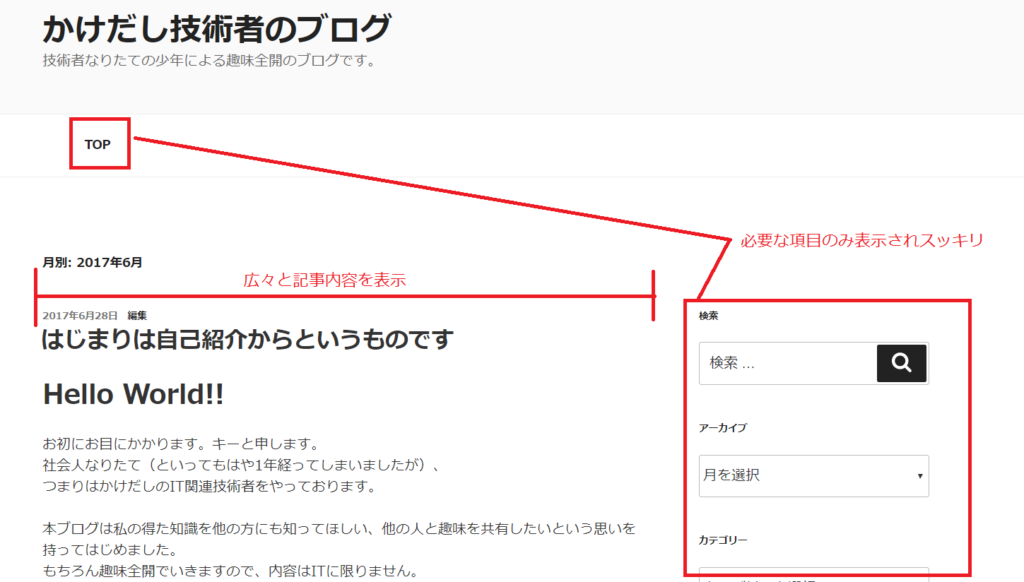
4.結果
以上で編集は終わりですが、ここでどの程度変化があったか見てみましょう。

まさに匠の技ですね。
なんということでしょう。
おまけ.「続きを読む」表示にする
トップページに最近の投稿を表示すると、最近の投稿の内容が全て表示されることに違和感を覚えることになる方もいると思います。
よくある「続きを読む」画面を表示させたい方。
そんな方には以下のおまじないです。
「外観」-「テーマ編集」を選び、右側のテンプレート一覧から「メインインデックスのテンプレート (index.php)」を選びましょう。
get_template_partで検索してください。2行ほど見つかりますが、ここでは、
get_template_part( 'template-parts/post/content', get_post_format() );
となっている部分を、
get_template_part( 'template-parts/post/content', 'excerpt' );
に変更してください。それだけであなたの望みは叶います。
このあたりの厳密な意味とかも筆者で勉強して記事にしたいですね。
おわりに
色々一気にまとめすぎました。
可能な限り小分けにするようにします。
書く方も読む方も大変なので・・・
この記事も問題点だらけですので、次かその次の記事あたりはこの記事の修正が題材になりそうです。。。